Skitchを使ってスクリーンショットをBlogに載せる
Mac で簡単な画像編集したいなーと思ってアプリを探していたらたまたま出会った ツールだが,便利すぎるので紹介する.その名もSkitchというアプリ. これは,スクリーンキャプチャ+編集+出力が 1 つのインタフェースでできるという 優れもの.(ホントはそう思ってないけど)残念ながら Mac 版しかないのですが, マカーでブロガーであれば使うべきじゃないかな.
まずは Skitch のアカウントを取ろう
 早速ですが,Skitch でスクショを取りながら解説.まずはSkitch.comに アクセスして,適当にアカウントを取りましょう w OpenID とかも使えますが, 多分アプリはパスワードが必要なので,普通に取っておいていいと思います.
早速ですが,Skitch でスクショを取りながら解説.まずはSkitch.comに アクセスして,適当にアカウントを取りましょう w OpenID とかも使えますが, 多分アプリはパスワードが必要なので,普通に取っておいていいと思います.
そしたら Skitch.app をダウンロード
 ログインして setting にアクセスすると,真ん中ら辺にダウンロードリンクがあるので 落とします.インストールします.
ログインして setting にアクセスすると,真ん中ら辺にダウンロードリンクがあるので 落とします.インストールします.
 これを使ってスクショをとるとこんな感じ.これは「Command+Shift+5」で起動する 範囲指定のスクショで,ぺろっと範囲を選んでから,テキストを書き込んでる. ちなみに書き込みはスクショ本体とは別レイヤーで扱われてるのでさくっと編集できるのが 最高に気持ちいい.
これを使ってスクショをとるとこんな感じ.これは「Command+Shift+5」で起動する 範囲指定のスクショで,ぺろっと範囲を選んでから,テキストを書き込んでる. ちなみに書き込みはスクショ本体とは別レイヤーで扱われてるのでさくっと編集できるのが 最高に気持ちいい.
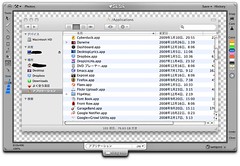
 同じく「Command+Shift+5」でスクショ取る時に,ウィンドウをシングルクリックだけ すると,そのウィンドウをスクショしてくれる!しかも,影をつけて!これはいい! 隠したい部分があれば,その場でごにょごにょと消してしまえばいい.
同じく「Command+Shift+5」でスクショ取る時に,ウィンドウをシングルクリックだけ すると,そのウィンドウをスクショしてくれる!しかも,影をつけて!これはいい! 隠したい部分があれば,その場でごにょごにょと消してしまえばいい.
で,出力先としては,Skitch の自前のストレージにも送れるし,Flickr にも送れる. その他,FTP とかもできる.また,アプリの下の方の出っ張りを D&D すると ローカルに JPG などで書き出せる.さらにドロップ先を他のアプリにすれば一時ファイルを 作らずとも送ることができる.
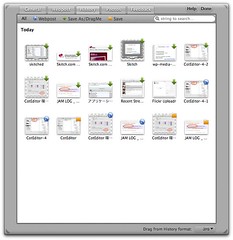
 また,そういう作業を行うとすべて Histroy に保存される.ここは Skitch 独自の形式なので あとで編集をやり直したくなったときにも気にせず行える.すばらしすぎる.
また,そういう作業を行うとすべて Histroy に保存される.ここは Skitch 独自の形式なので あとで編集をやり直したくなったときにも気にせず行える.すばらしすぎる.
僕の Blog での運用法
ちょくせつ Flickr に上げてもいいのですが,なんか送信の度にブラウザで Flickr の ページ(タイトルやタグなどの設定画面)が出てしまってうざったいので, D&D で Flickr Uploadr に貯めておいて,Blog のエントリを書き終わったら まとめて送信,WordPress Media Flickr で読み込んで挿入,という感じにしました. なので,Dock には Flickr Uploadr を登録しています.(スポットライトみたいな 編集も簡単にできてしまう w)
というわけで,マカーはぜひ使いましょう!